By now you are familiar with terms such as domain names, hosting, servers and CPanel. It’s time to actually create some content for your site. At this point, you’ve got two paths to follow. We’re here to help you figure out which path to take.
WordPress or HTML?
These days, millions upon millions of people and companies depend on WordPress to sculpt their websites, including Computers Made Simple. On the other hand, millions of other sites use HTML for theirs. What’s the difference between the two? We’ll outline some of the details of each, giving you some pros and cons which might help you make your decision.
HTML? What’s that?
HTML is Hyper Text Markup Language, the basis of pretty much everything on the Internet. WordPress itself uses HTML but in a more user-friendly format. Remember the placeholder that you made for your new site? If you read our post on how to actually create that document, you may have noticed that it was made up of two things. The first was the thing you actually wanted to say, the second was the various brackets and shortforms that encode the content. When you click on a link on a webpage, there is a particular format for that link, one that resembles ‘code’. That code is HTML.
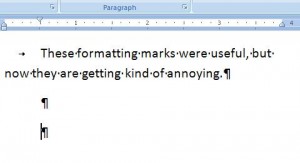
Think of it this way. In any document created with a word processor, let’s use Word as an example, everything you type is formatted by Word to reflect the look that you want. There are headlines, indents, underlines, different colors for text, spacing and so on. How does Word accomplish all this? Well, Word uses codes that change plain text into a nicely crafted document. Those codes are carried around with the file wherever it goes. When you open a Word document, Word decodes these formatting marks and shows you the content, just as the original creator wanted it to look. Do you see the codes? No, but you could by choosing the View option, ‘show formatting’. This is what it looks like in Word:

HTML is much the same. Every web page, including this one, has a completely different look when you see the stuff behind the scenes. In order to create a website using HTML, you would have to code everything yourself in a text editor such as Notepad or Notepad + or, better yet, use an HTML editor. The HTML editor would look and feel much like Word. You type everything in, tell the editor how you want it to look and your webpage comes out looking wonderful, more or less. If you know what you’re doing, things look OK. If not, things look pretty bad.
Here are the pros and cons of HTML
Pros: Pages load very quickly. There is no strain on the server, no databases are running in the background, etc. Done well, you can creatre beautiful websites using relatively simple tools. Notepad and Notepad + are free and there are a few decent HTML editors that are free, as well.
Cons: HTML has a steep learning curve. Coding is totally different from anything else you’ve ever done, unless you are a computer programmer, of course. Coding is not intuitive. Things don’t make sense sometimes, they are quite arbitrary and/or obscure. Bad HTML is very obvious, far worse than a bad WordPress site, if there is such a thing. All HTML is written on your computer then uploaded to your site using FTP. For us, this is a huge problem. More on that when we discuss WordPress.
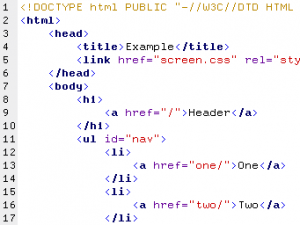
Here’s an example of relatively simple HTML coding:

WordPress
It’s hard to describe what WordPress actually does but we’ll give it a shot. As we’re writing this, for example, we are working inside our WordPress installation, typing content just as we would compose an email. We add photos, change the way words look, add highlights, etc. Everything we do is can be described as WYSIWYG (what you see is what you get). Once we have everything looking the way we want it to, we hit the Publish button and our wonderful words and photos are added to the site, quick as a wink…sort of. If we want to change something, we simply edit a post.
Yes, WordPress uses HTML but it’s all behind the scenes. Once you get used to using it, there are some things that you can manipulate using HTML but even that is done inside WordPress. We can edit pages from anywhere in the world on any computer that has Internet access, all we need is the logon credentials. There’s nothing to install on any computer, you just need a browser and a connection to the Internet. How’s that for portability?
We’ve written many posts on WordPress; how to install it, how to change things in it, etc. Besides our site, there are thousands of other sites full of WordPress tips and tricks. You’ll never be lost when you need help with something. Here are the pros and cons as we see them.

Pros:
WordPress is free, that’s a good place to start. Editing is all done via the Internet. Aside from the initial install, there is nothing to upload. Updates are all handled from the WordPress dashboard. Virtually everything about WordPress can be adjusted, changed, made to look different or streamlined. In many cases, you may not even know that you are on a WordPress site. For each installation, different users can supply content. Each user can be given a different role, not everyone has to be an administrator. With thousands of plugins, WordPress can be tuned and refined in an almost infinite variety of ways. With just as many themes, WordPress sites don’t have to be clones of one another, each can have its own distinctive look and feel. WordPress is very secure. With an installation base numbering in the millions, WordPress isn’t going anywhere soon. It will be with us for the long run.
Cons:
The initial installation may seem tricky or confusing but, with help, just about anyone can manage. We’ve written all about the process so don’t think you’re alone with this. WordPress can and does slow down your site. While HTML is much faster, at least as far as loading times go, content creation takes much longer. Some parts of WordPress are difficult to change. Until you get used to navigating your way around the dashboard, you will probably feel very frustrated but, remember this, all it takes is time. There are many helper sites that will make your learning curve a bit less steep.
Conclusion:
We don’t think that there’s much of an argument here. WordPress is our choice, hands down. If you’ve got lots of time to learn a new skill, sure, go for HTML. You’ll always have the feeling that you’ve created your site from scratch, that it’s very unique, that it’s your work of art. If you want to get a site up and running quickly, with scads of support and documentation, all for free, then we would strongly suggest WordPress.
Thanks for reading! If we’ve missed something or if you just want to ask a question or suggest something, use the comment form below. We never reveal your email address, by the way. For quicker access, why not Like us on Facebook? Here is the link: Computers Made Simple on Facebook