So far we’ve got your domain name and an account with a hosting company. The domain is yours for as long as you keep up the payments on it, about ten to twenty bucks a year. Hosting can cost about eighty dollars or less, based on the shared hosting example we told you about last time. Initial cost for hosting, at least for the first year, is sometimes as low as fifteen dollars. Didn’t we tell you that creating your own website would be cheap?
Today we’re going to fill you in on what happens next. From this point on it’s going to get a bit more complicated. This isn’t anything an average computer user would find difficult, believe us. The problem is that the process isn’t quite like anything else you would do on a daily basis. Although it makes sense when you examine the details, let’s just say that it’s not intuitive.
I’ve got a hosting account. Now what?
When you set up your hosting account, you made up a username and a password. Once you are ready to go farther, you have to upload at least one file to the space that you’re renting from your host. That space is simply a folder on a hard drive on a server (computer), it’s easier if you think of it this way. Uploading a file is nothing different than putting a photo or photo album on Facebook, although it’s not as simple. When you put up a pic on Facebook, the photo data is sent from your computer to Facebook’s servers. Once you do this, that photo is in two places, right? It’s still on your computer and it’s also on the Facebook computer. For this reason, you should have a folder on your desktop that is a mirror image of your folder on the hosting computer.
Create a new folder and name it suzylovesflowers. When you create something that you want to put up on your site, make sure that it’s in this folder. Now, let’s get a file up to your hosting account.
FTP? What the heck is that?
Moving files from your computer to your host folder is accomplished using a File Transfer Protocol client. All that means is that you download a bit of software, install it, give it some details of your account (username and password) then tell it what files to upload.
We use FileZilla for FTP. It’s free, fast and relatively simple to use. Here’s a link to it: FileZilla The free FTP solution We’ve written about FileZilla before. Check out our post here:

This software remembers where your files are as well as your login details, from one session to another. That’s why putting a folder on your desktop is important. Later on, we’ll discuss other ways to sort all of this out.
Putting up a placeholder.
If you’re all excited about your new domain name and want to tell your friends about it, it’s probably better to have something up on your site to greet them there. No, you don’t have a full site yet but you should have at least a bit of information there, something that says ‘come back later when we’ve got something here’. That ‘something’ is called a placeholder. It’s pretty simple really, just a small .html file that you can create in Notepad and FTP up to your account. Here’s where we describe how to do it:
Once you get more material on your site, the placeholder is changed and visitors will be able to see the real site. This placeholder is a bit like hanging a sign that reads “Out for lunch” or “Gone fishing”, basically that you’re not there now but you will be soon.
Where does the placeholder go?
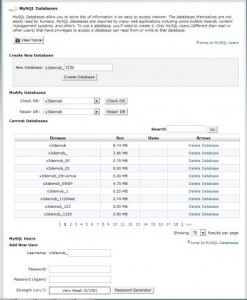
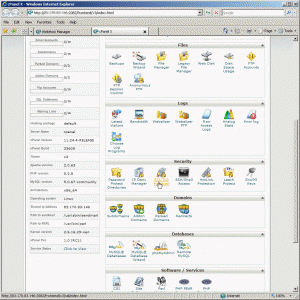
On your desktop, you’ve got a folder named suzy. You need a matching folder on your host server. If you have one domain name, you need a folder on the server that feeds data to anyone who access that domain. If you have more than one domain name, you need a folder on the server for each one. For now, you would head to your host account and be totally confused by this menu (we’re joking, it’s not that complicated):

The photo above is the CPanel menu. This is what you see after you log in to your hosting account. Why are we showing you this? Because there are actually two ways to get files from your computer to your site. FTP is the quickest and easiest but, right at the start anyway, you can use the File Manager that is part of the software on your server’s computer. What you want to do it to create a folder that will hold everything related to your site. That folder is technically called a ‘directory’ and any other folders inside it are really called ‘sub-directories’ but ‘folder’ is what you’re used to calling them in Windows.
If you’re confused about CPanel, think of it as the software that controls your website, just as Windows controls your computer. It takes all of the inner workings, the things that go on behind the scenes, and arranges them into a GUI, something that is essentially point and click. Every version of CPanel has videos that show you exactly what to do so don’t run away screaming, “This is too complicated!” It’s not. Watch the videos and you’ll see what we mean. For now, search through the videos to find the one that tells you how to create a new directory.
Tip: What if your host doesn’t use CPanel? There are other control panels that you might encounter, depending on which host you choose. No worries folks, they are all essentially the same. All have icons that you click on to bring up menus which allow you to interact with the server. All have videos to help you through every step of the process.
How do I get my domain name and my hosting account linked up?
Good question! That’s why we asked it. If you have your domain with one company and your hosting with another, as we suggested at the start, you have to point the domain to that folder you created on the hosting server. Remember the directory we made? You have to give your domain company the route or map to that folder. It’s easy, don’t worry. We described it in another post so check that out :
Once that’s done, typing suzylovesflowers.com into your browser will magically bring up your placeholder file. You have to wait a bit after you’ve set the nameservers but in a relatively short period of time, your site will be up and running. Sure, there won’t be much on it but it’s there and it’s yours. Pat yourself on the back! Believe us when we say that there is a huge surge of satisfaction that runs through you when that placeholder page appears. You’ll get an even better feeling when people start to read the words that you write. It never gets old, that’s for sure.
Questions, suggestions, comments on anything we’ve written about are most welcome. Fill in the form below or, better yet, ask us on our Facebook page. Here is the link:
Computers Made Simple on Facebook
Thanks for reading!