WordPress requires a relational database. Before you get WordPress up and running, you have to set up a MySQL database on your hosting account. Sure, this sounds complicated but it’s not. If you can make a new folder in Windows, you can create a database for WordPress. Here’s how it’s done. Pictures following are from a cPanel demo site. Yours may differ somewhat.
1. Head over to your hosting account, log in and take a close look at your dashboard or control panel. What you are looking for is ‘MySQL Database(s)’:

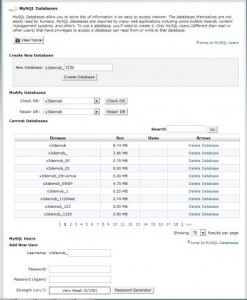
2. Click on the MySql Database Icon. This is what you should see:

3. Use this menu to create a database, create a password and add a user. You need these three pieces of information BEFORE you get WordPress up and running. When you are installing WordPress you add this information to it’s config file once. WordPress uses this database from then on. I would use the password generator but you can make up any name for the database and any user. You can name them both the same, if you want.
TIP: If your host has limited your account to only a few databases, mine has not, you can still run multiple installations of WordPress from the same database. I will show you how to do that later. I have 12 sites on the same account but I only have about 5 databases.
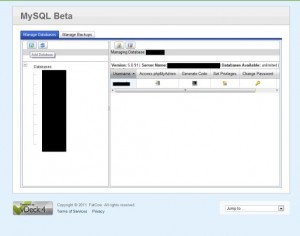
4. This is what the MySql menu looks like on my hosting account. Yours may be the same. :

This is the only preliminary work you have to do before installing WordPress. You’ve already created the folder in your root directory, right? We did that in this POST. Once you have done these two steps, it’s OK to download WordPress, unzip it and wait for my next post.
Thanks for reading! Follow me on Twitter: @_BrianMahoney
