An HTML placeholder is a small file that shows up when someone goes to your new domain name before you have a full-fledged website set up. Consider it a virtual ‘coat on the back of a chair’ at a party. You’re going to sit in the chair, just not yet. The placeholder lets everyone know that your site exists, it works but there isn’t anything there yet. It’s live in other words, just not fully filled out.
Putting up a placeholder is very easy. Here’s how you do it:
1. Open Notepad. Don’t use Word or Wordpad or anything else except a text editor. Notepad is free, comes with Windows and is in your Accessory folder.
2. Copy this text and paste it into Notepad :
<html><head><title>Welcome to suchandsuch.com</title></head><body><h1>Welcome!</h1> This site is under construction. We'll be up and running as soon as possible. Bookmark this url and come back later. See ya! </body></html>
3. Type in your domain name where I have ‘suchandsuch.com’ then save the file as an .html file NOT as a .txt. file. (Click on the tiny arrow to the right of .txt and choose ‘all files’.
4. If you accidentally save it as a text file, just rename it as an .html file, ending up with index.html on your desktop.
5. Double click this file to see what it looks like. It’s about as simple as it can be but it gets the message across. You can align the text in the centre, use colors or whatever you want but this is about the simplest .html file you can make.
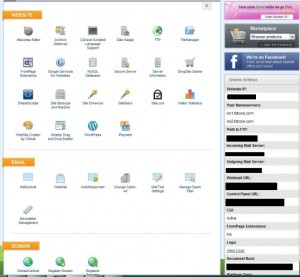
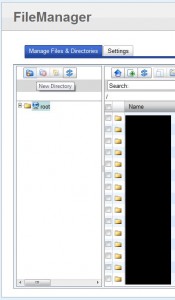
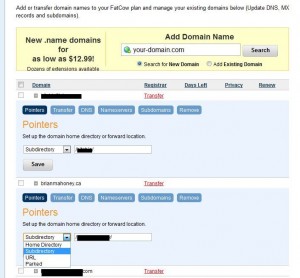
6. Using FTP or your host’s File Manager, upload that file to the sub-directory that you created in my last post.
7. The index.html file should be the only file there. Once it’s up, open another browser window and type in your domain name and hit enter. There it is! Your placeholder. If you don’t see it, then the file is named incorrectly. Make sure that it is index.html (all in small letters, no caps and with the period before html, no spaces).
Once this page is up, you can relax for a while and figure out how to install WordPress. If you want to stick to html, fine but you’re on your own there. I have moved all of my sites to WordPress just because it’s so damn simple to update.
I’ve explained the WordPress installation in previous posts. Here is a link to the first one: WordPress Installation .
Over the next few posts I will revisit the WordPress installation for you but read the old ones for now. Good luck!
Thanks for reading! Follow me on Twitter: @_BrianMahoney