Behind everything you do on the Internet and on your computer, there is code. There is code in other places too. In your car, in your cell phone, your music player…just about everywhere you look these days. When you bake a cake or mix up some cookies, you’re essentially using code, right? You’re putting together bits and pieces of things to create something else. All of your work in the kitchen is hidden when someone looks at the cake or takes a bite from one of your delicious cookies, just the same as code is hidden when you write an email or watch a video on Youtube.
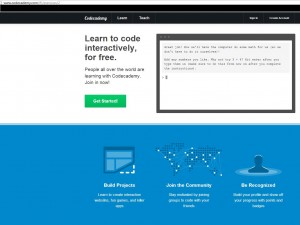
In the news these days there are reports that fewer and fewer people are learning how to code, that it’s a boy’s world for coding, that girls are not interested in learning or using code. We’re not sure that this is true but we do know that there are some fun ways to learn code, at least the basics of it. Today’s post will introduce you to a tiny bit of HTML code using the Code Academy website. Head over there now to get started: CodeAcademy
Take a few minutes and type in some bits and pieces of code as you interact with the site. Once you get past the apparent silliness of the first page, you’ll begin to realize that you just might be able to write some code yourself. Back in the early days of computing, we’re talking Apples and Tandy computers here, you could buy magazines that contained code which you’d slowly type out and record to a floppy disk. This coding enabled you to actually write your own computer programs. In fact, back in those days, this was about the only way you could afford to run programs on your computer. There weren’t that many retail options.
Here’s a screenshot from CodeAcademy, just in case you are hesitant:

Once you start, you might find that the process of typing different bits of code onto a page then looking at the results is a bit more compelling than you thought it was. HTML, at least to some people, isn’t real coding. Some snooty programmers think that HTML is far too simple to be considered a computer language but, hey, you have to start somewhere. We feel that anything you write to produce a completely different looking result is code. When you are writing in Word, you are using codes to display your document the way you want it to look, did you know that? In Word, there is a setting which allows you to see the codes that Word uses to format your text. Once you see all of the things that are behind the scenes in Word, you’ll begin to realize how pervasive code actually is.
Here are two examples from right here in WordPress. We can enter our words using the WYSISYG (what you see is what you get) interface, or we can use the ‘text’ or HTML interface. Here’s what each one looks like:


Once you figure out how to code in HTML, even just a little bit, everything about the Internet will start to make a bit more sense. You’ll know what a link is and how to create one. You’ll be able to make your text bold and even italicize it! The fun part of HTML is that you don’t need any special software to make it work. You really only need Notepad, which comes with every Windows installation, and a browser. Write your pages in Notepad, save them as an HTML document and view them in a browser. It’s really that simple!
If you decide to move on to learning Java or any other language, there are ample free resources out there for you. If you can’t find something, ask us. We’re here to help.
Thanks for reading and Happy Coding!
Follow us on Facebook. Just click Like and you’ll get all our updates and tech tips as soon as we post them:Computers Made Simple on Facebook
