This is a WordPress site, as you may have guessed, but it doesn’t look like one. Well, it doesn’t look like one to me anyway. For the last few weeks I’ve been scouting around, looking for a new theme. In case you are a WP newbie, a theme is something that takes the basic structure of WP and modifies it to look like something else. WordPress is rapidly becoming the backbone of the Internet. Hell, even news sites are using WP in the background.
If you haven’t used WordPress, give it a shot. I have lots of info on this site about installing it. Today, I’ll show you how to find out which theme a site is using. This is precisely what I did about fifteen minutes ago when I came across this site: http://photofocus.com/2011/09/30/be-careful-about-loaning-someone-your-camera/ (I’m plugging this site because I decided the theme looked good and wanted to use the same one on my site.)
Every Internet page has a ‘source code’. This page is full of code, be it HTML or java or whatever else is on the page. Initially, the code looks like gibberish but to the semi-trained eye, this code can tell you quite a few things, not the least of which is what theme this site is using for WordPress.
I’m using Google Chrome. I can view the source code for any web page simply by right clicking anywhere on the page and choosing ‘view page source’. Each browser is different, you’ll have to find out how to do this in your browser of choice.
Here’s what the code for ‘photofocus.com‘ looks like :

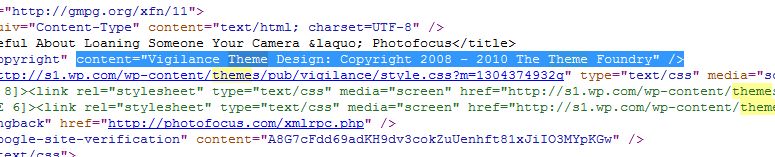
Up at the top of the page, you can use Cntl/F to find this part, look for the word ‘theme’. I’ve highlighted the theme in this capture:

Ah, so Vigilance is the theme! Love it. Hell, there is even a plug for the theme creater, The Theme Foundry. The rest was easy. I logged into my Admin page for this site, clicked on themes, downloaded the new one and set it up. Clean, crisp and ready to be tuned.
Thanks for reading. Follow me on Twitter : @_BrianMahoney
